レイアウトの基礎
前回、たった四つからなるそのコツさえつかめばデザインはカンタンというお話をしましたが、
今回はもう少し具体的にカンタンな図を使って説明していきますね。
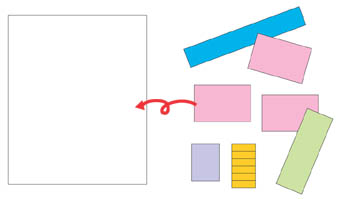
まず、何も入ってない箱を上から見た図を想像しましょう。
その中に色々な形の箱をきれいに納めましょう。
それがキレイに納まれば、とりあえずレイアウトの基礎はできたようなもんです。

1. グループ化
まず、キレイに納めるためには、バラバラの要素から関連したものどうしをグループ分けして、
それから伝えたい順から箱の中にいれましょう。
ここでは便宜上、ホームページをデザインするということで話しをしていきたいと思います。
この場合白い箱はブラウザで表示される部分ですね。
サイズは横幅800ピクセル×600ピクセルが平均的なサイズになりますが、
その中に各要素をグループにまとめて入れていきましょう。
ホームページで考えられる要素としてまず最初にくるものとしてタイトル、メインのイメージ、
ヘッダーなどがありますね。図では水色の箱にあたります。
次にどんなページがあるのかナビゲートしてくれるメニューを黄い箱として
一番左に配置します。
人の目の動きは上から下、左から右に移るものなのでそれにそって伝えたいことを
順番に配置していくと良いんですね。
そうなるとまん中にはメインで読ませたいことが入ると考えられます。これはピンクの箱とします。
メインテキストも内容ごとにグループ化しましょう。ここでは3つのグループにわけてみました。
最後に一番右側にはその他の要素がきます。ここは、ホームページのメインではないけれども
伝えたいことを入れると効果的です。目の動きの終点になるので意外に印象に残る箇所です。
よくメルマガの登録フォームやバナーなどが置かれているのもそのためなんですね。
2. 整列させる
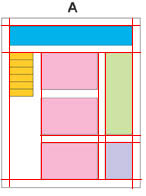
それぞれの要素を入れ込んでみました。これを図にするとこんな感じです。
A.B.C.と3つのデザインができましたが、どのレイアウトが一番美しいと感じますか?
多分みなさんAのデザインがもっとも落ち着いて見えると思います。
そう...ですよ...ね?
では何故Aが整っていると感じるのかと言いますとそれは透明なガイドラインで
きちっと揃えているからなんですね。
わかりやすく図で説明しますとこんな感じです。

赤い線が透明なガイドラインにあたるわけですが、レイアウトを考える時は常にこの
透明なガイドラインを意識してデザインすると美しく整うというワケです。
3. 余白を作ってメリハリを
「でもさーBだって揃ってんじゃない?」かって?
なぜ、Bがいけないのかと言いますとね。
Bも非常におしいのですが、ギチギチにつまりすぎなんですね。
各グループが近すぎちゃって読みづらいんです。
それにくらべてAは十分な余白がとられていますよね。
デザインすることになれていないと何もない部分は埋めてしまいがちですが、
余白を充分にとることでグッと読みやすくなり、全体にリズムができます。
馴れてくればつめるところはつめて、空けるところはあけるといった大胆なデザインに
チャレンジしてみることもできると思いますよ。
そうなるとCのデザインのどこが悪いかもう、お分かりですよね?
ちょっと 大袈裟にしてみましたが、復習も含めて考えてみて下さい。
4つめのコツについては次回新しいページを設けて解説しますね。
